הגדרת טופס יצירת קשר בעמוד האתר
הגדרות שליחת נתוני הטופס באתר אל הדואר האלקטרוני

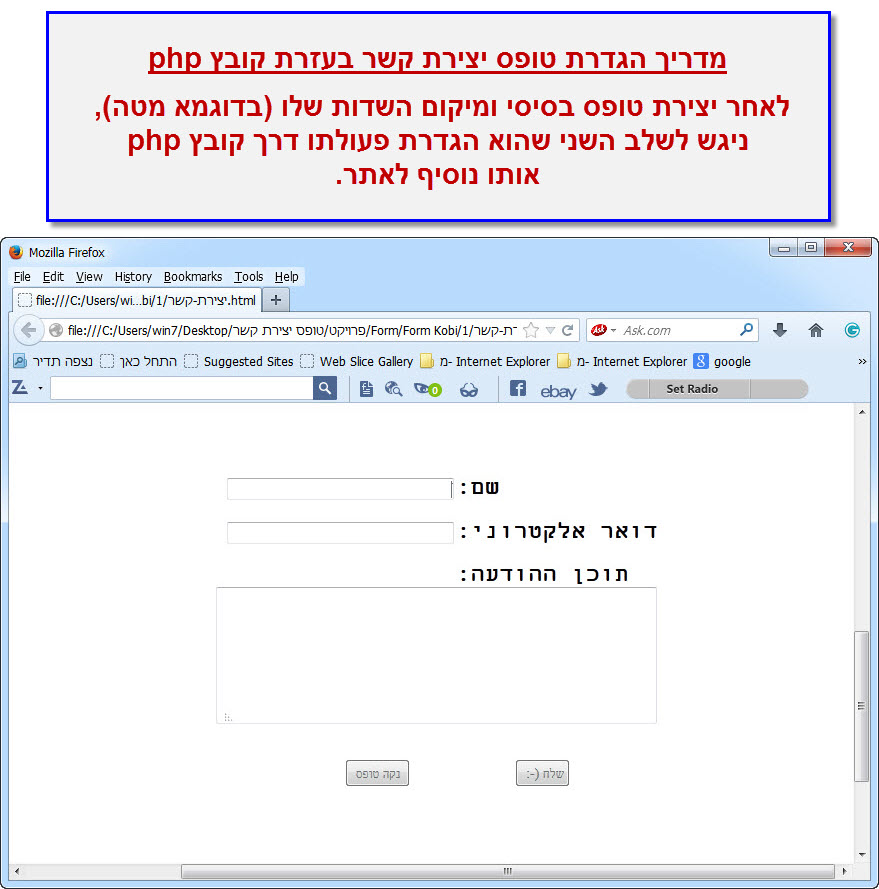
בפרק הקודם - מיקמנו ועיצבנו את שדות הטופס (form) בעמוד האתר, בפרק זה נגדיר את אופן פעולתו.
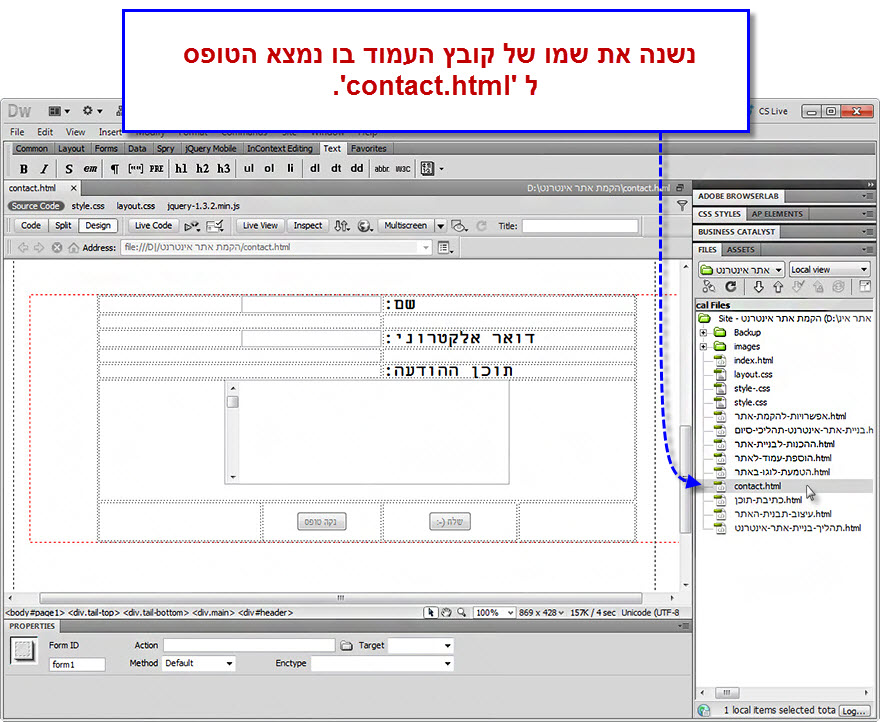
1. קודם עליכם לשנות את שמו של הקובץ בו נמצא טופס יצירת הקשר ל 'contact.html'. ניתן לשנות גם לכל שם אחר, רק שיהיה באותיות לועזיות.

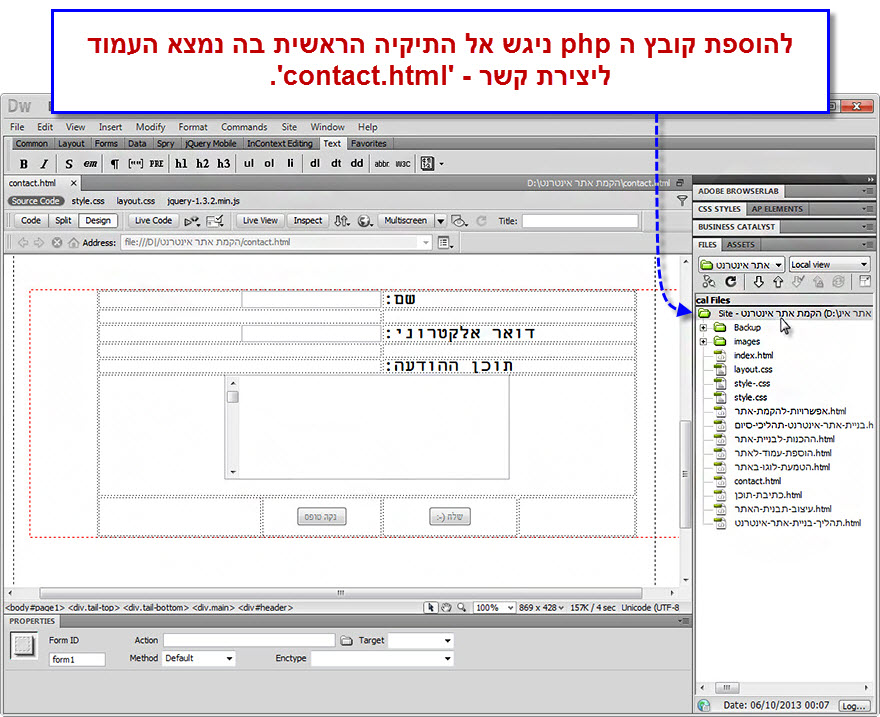
2. עתה עליכם להוסיף את קובץ ה php, דרכו תוכלו להגדיר את פעולת משלוח תוכן הטופס אליכם למייל. לשם כך עליכם ליצור קובץ php חדש תחת התיקיה בה ממוקמם גם קובץ ה html בו מוגדר הטופס.

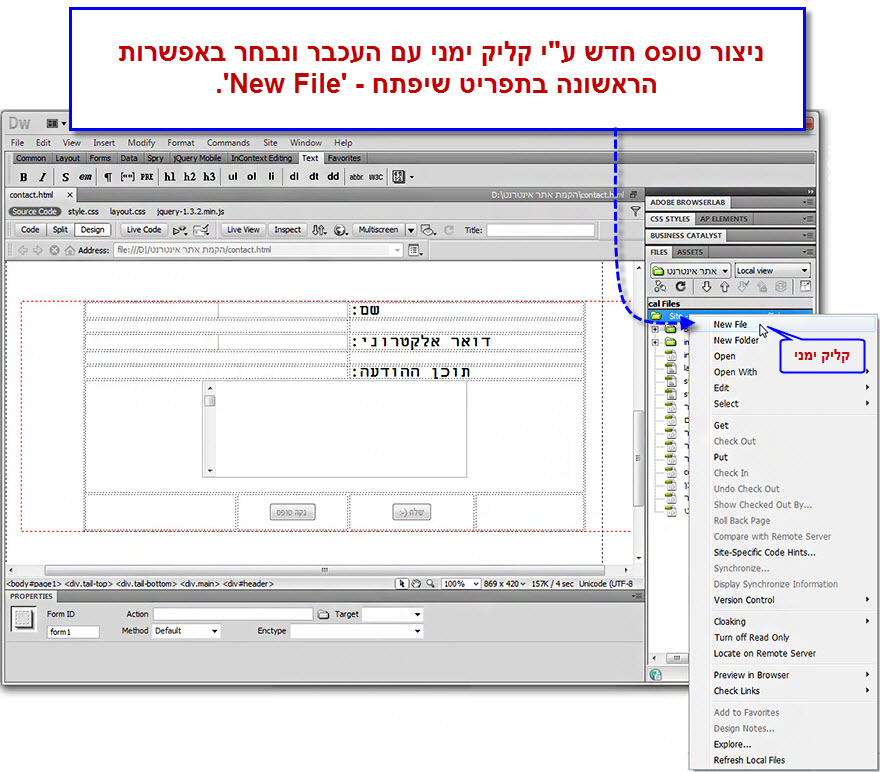
ניתן ליצור קובץ חדש דרך ממשק dreamweaver, ע"י ביצוע קליק ימני על התיקייה המבוקשת בסייר התוכנה, ובתפריט שיפתח לבחור את האפשרות הראשונה 'New File'.

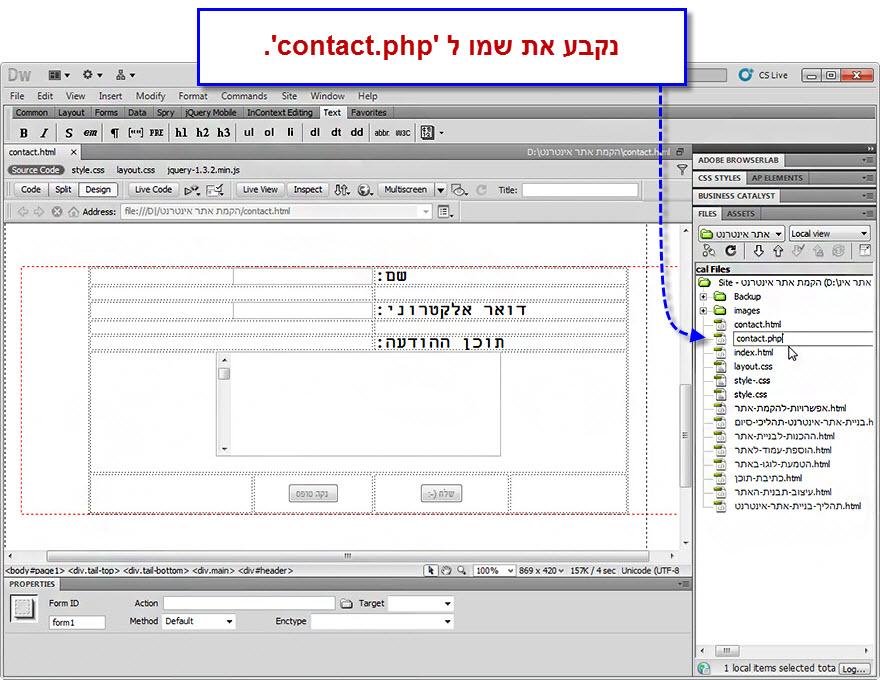
קבעו את שמו כשם קובץ ה html בו נמצא הטופס אך בסיומת של php. במקרה זה - 'contact.php'.

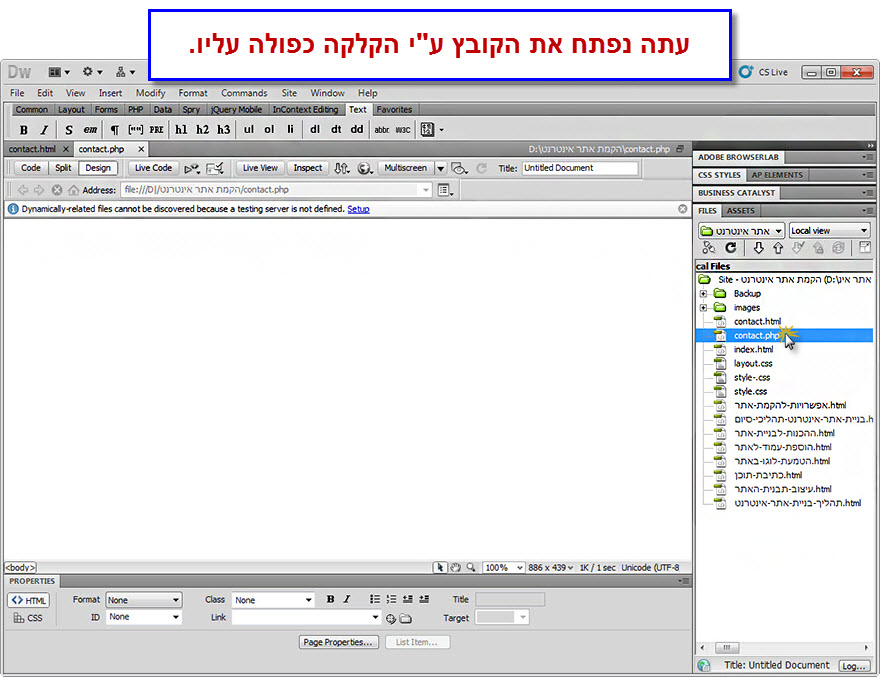
לאחר יצירת קובץ ה php, פתחו אותו.
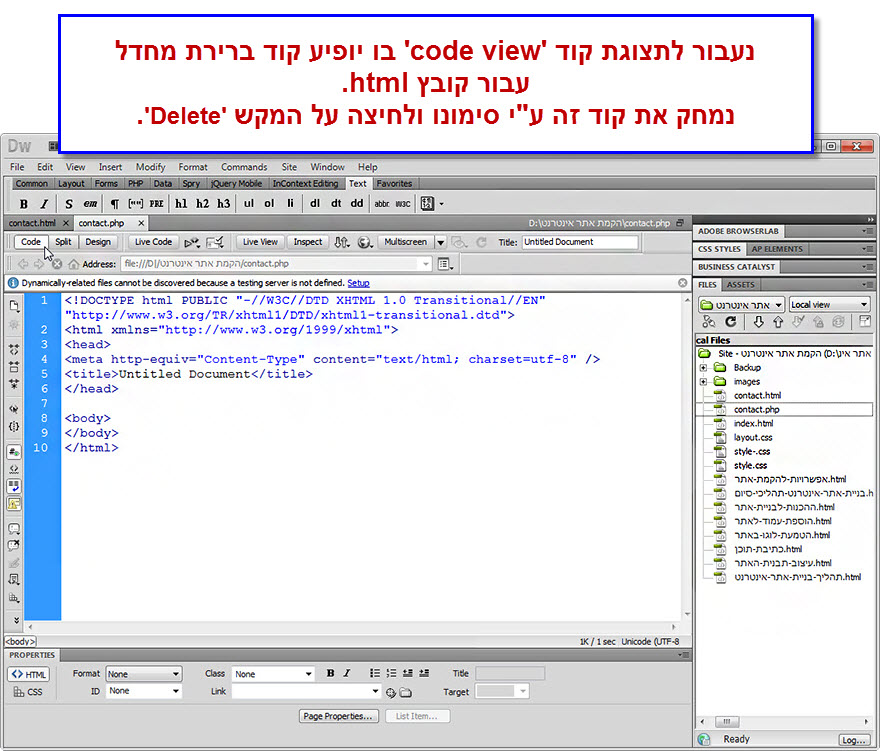
לצורך הטמעת קוד הפעלת הטופס עברו לתצוגת הקוד בו (code view).

מחקו את שורות הקוד שמופיעות בתצוגת ה 'code view' .

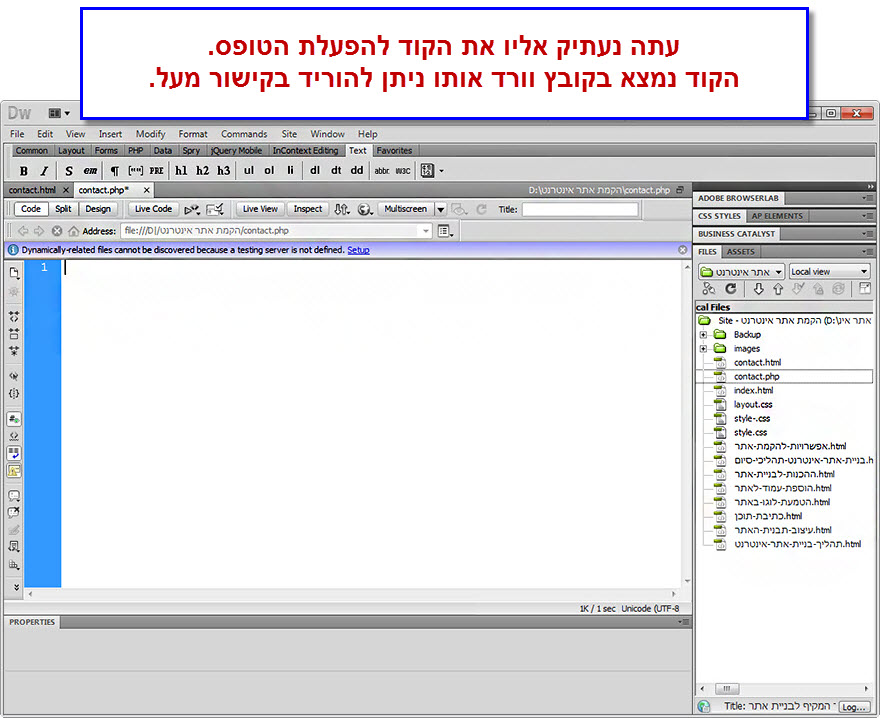
ניתן לראות עתה שהקובץ ריק, ללא אף שורת קוד.
עתה, הורידו את הקובץ המכיל את הקוד להפעלת הטופס - כאן.
(הקובץ המורד הינו קובץ 'זיפ', כך שיש לפרוס אותו בעזרת תוכנה מתאימה כ winzip או winrar והוא מכיל לנוחיותכם קובץ 'וורד' וקובץ פשוט של 'פנקס רשימות' כאשר שניהם מכילים את הקוד המבוקש.

להמשך המדריך -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טפסים
1. מה זה טופס?
2. יצירת טופס.
3. עיצוב הטופס.
4. הגדרות הטופס.
הכנות לבניית האתר עם Dreanweaver










